这次以share-to-notion-with-emoji这个插件为例:
这个插件可以实现把Markdown内容从Obsidian同步到Notion的数据库页面,而且能够设置字段内容。 但有一个问题,我觉得不够满意的是,无法以自定义的模式来设置表情,我觉得这个比较有用,于是就让Cursor来调整。
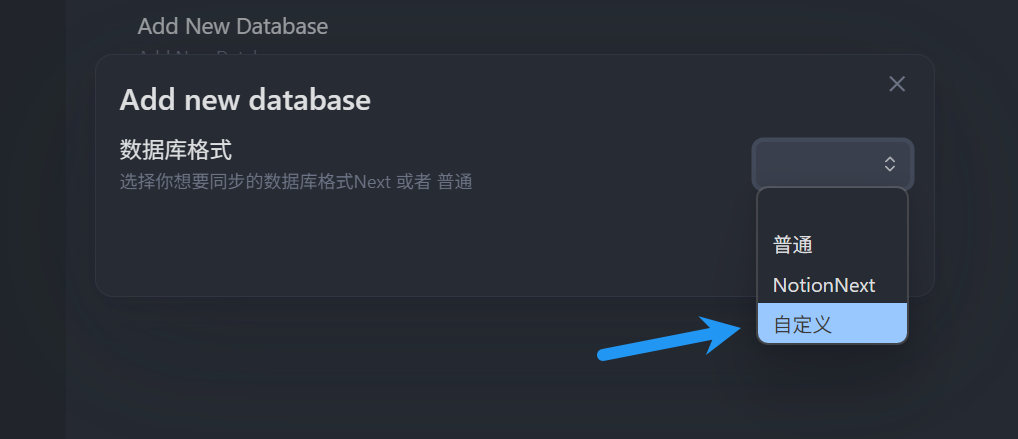
首先来看看插件的配置:

添加数据库,选择自定义:
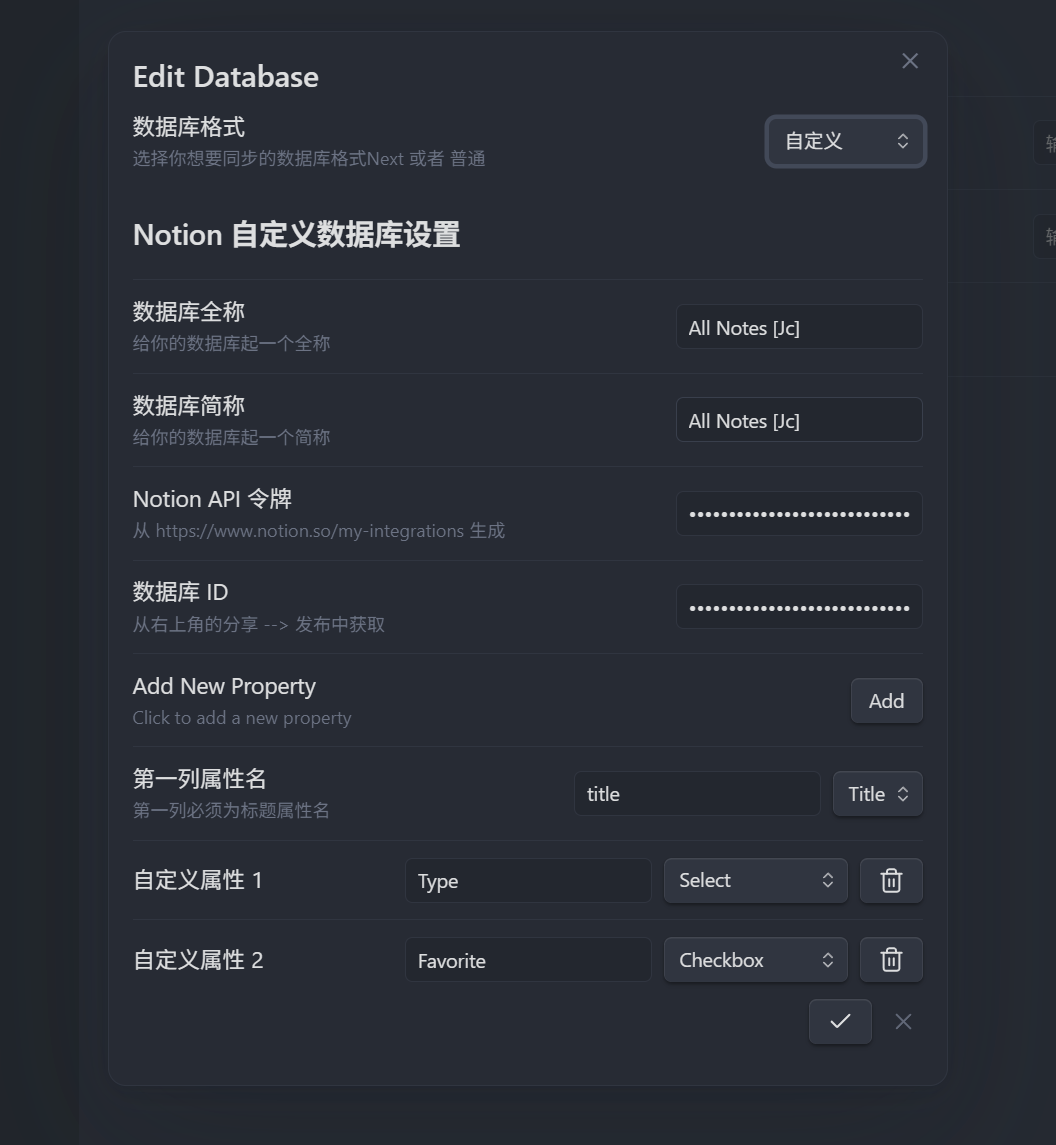
这样配置:


All Notes [Jc]添加标题字段,title
title选Title.
添加Type字段:
Type选择【Select】类型。
添加Favorite字段
Favorite选择【Checkbox】类型。
完成。
在Template添加一个模版文件。叫做:
Notion All notes Jc Template.md文件内容,添加以下yaml文本:
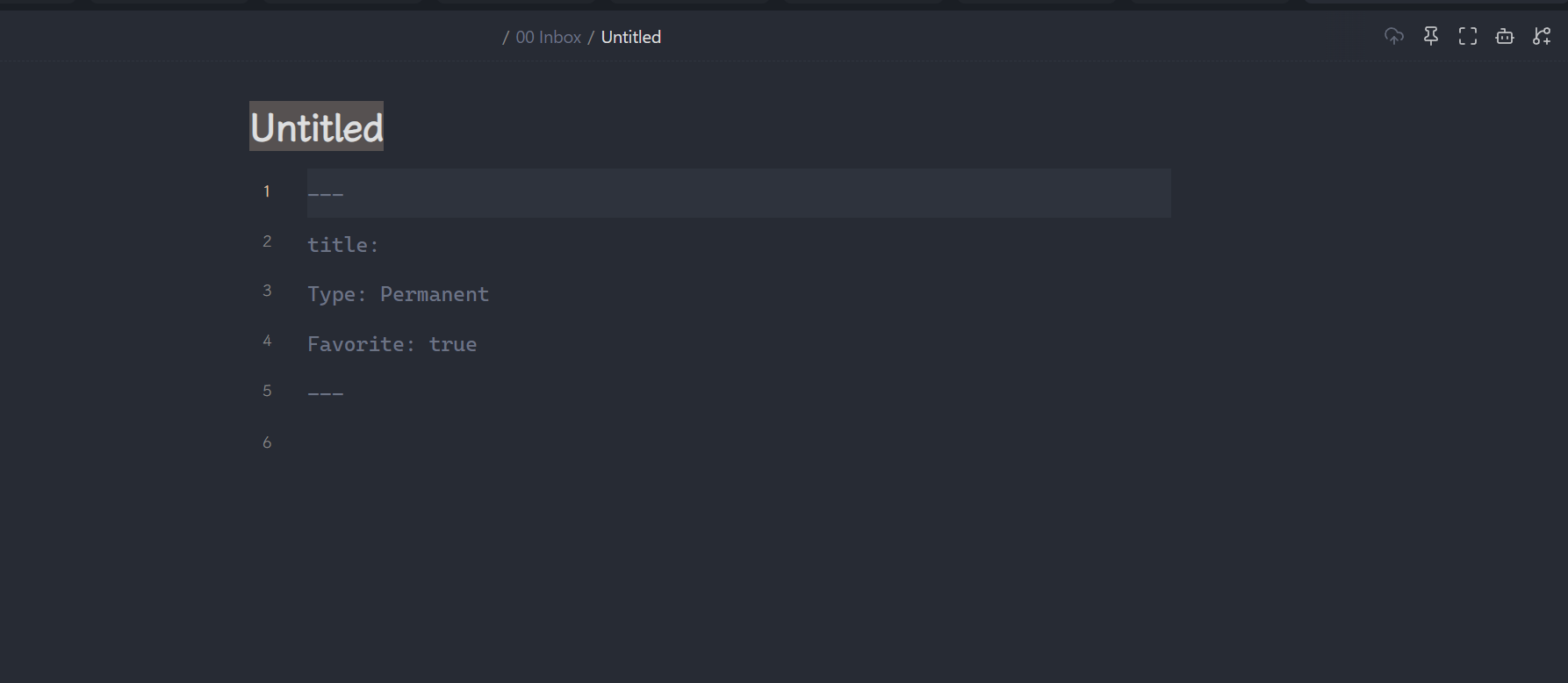
---
title:
Type: Permanent
Favorite: true
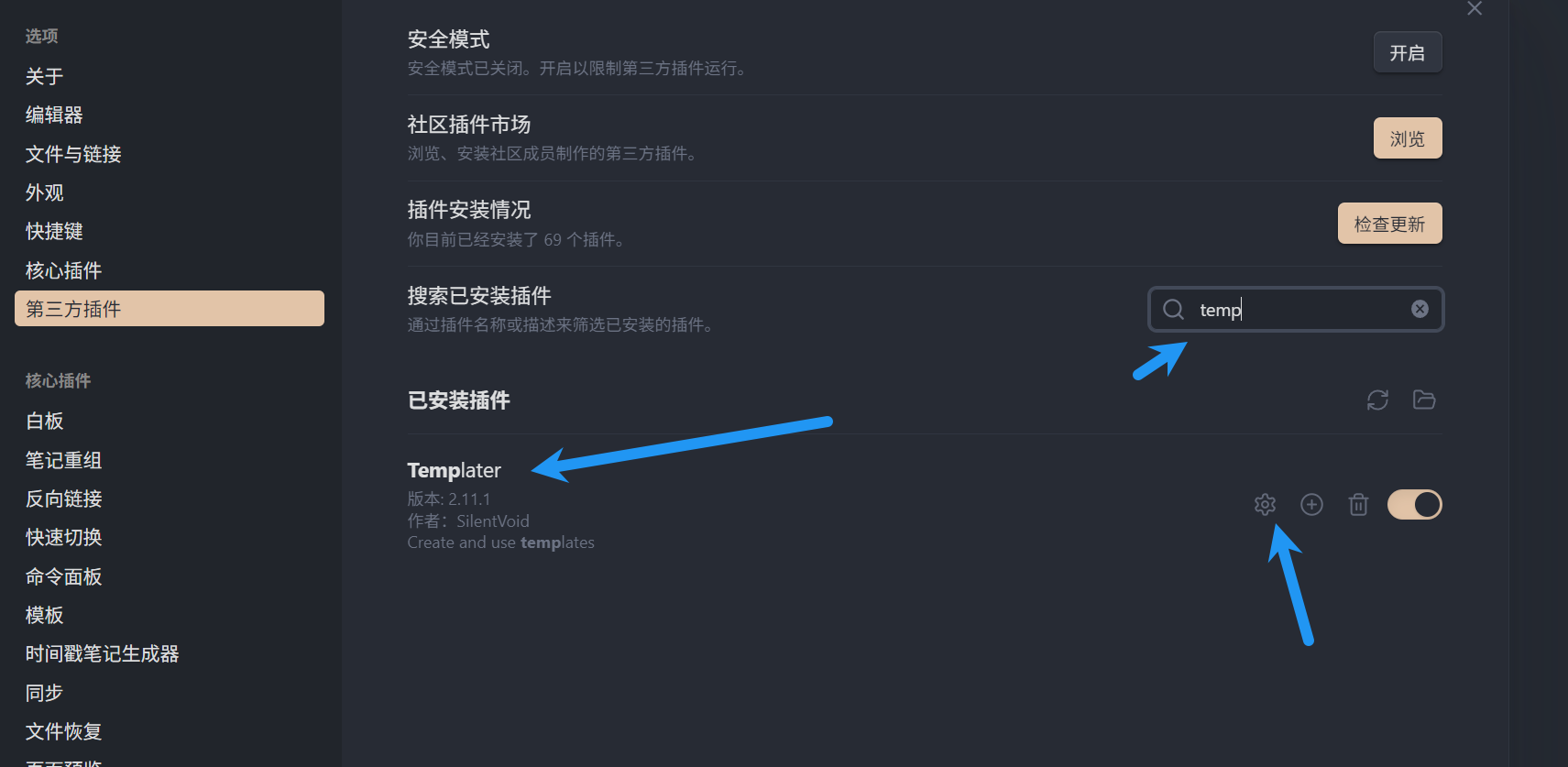
---设置Templater插件,设置快捷键:

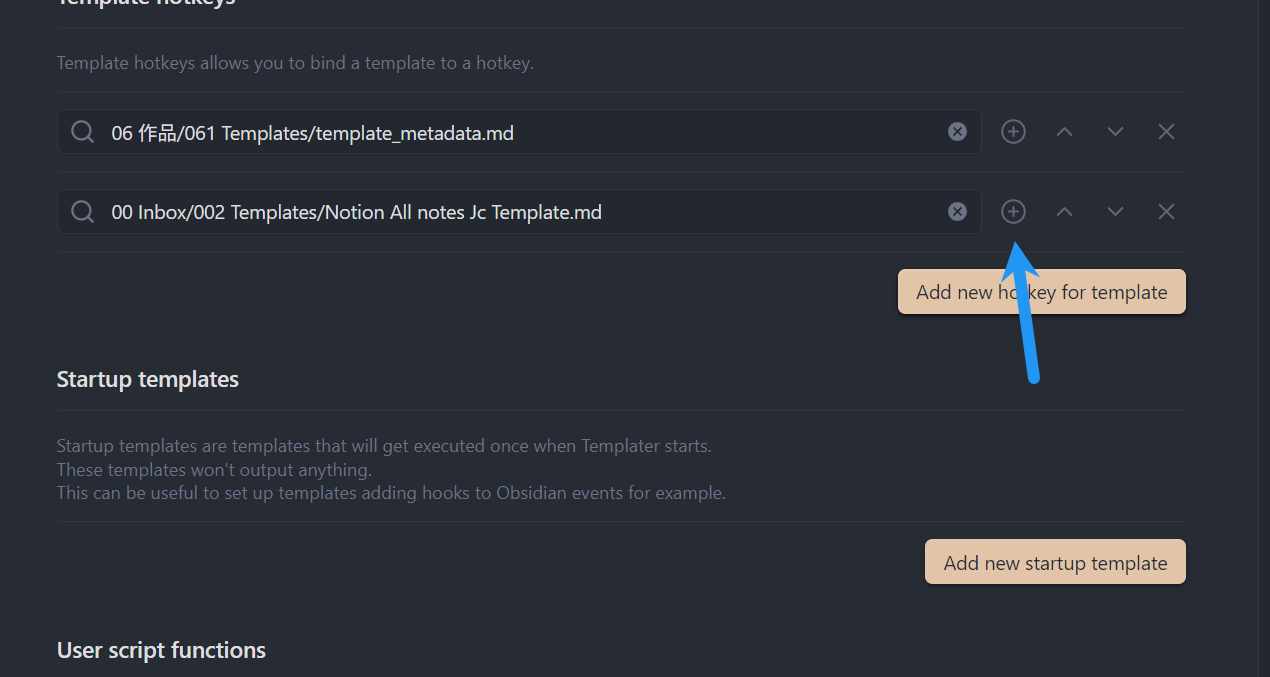
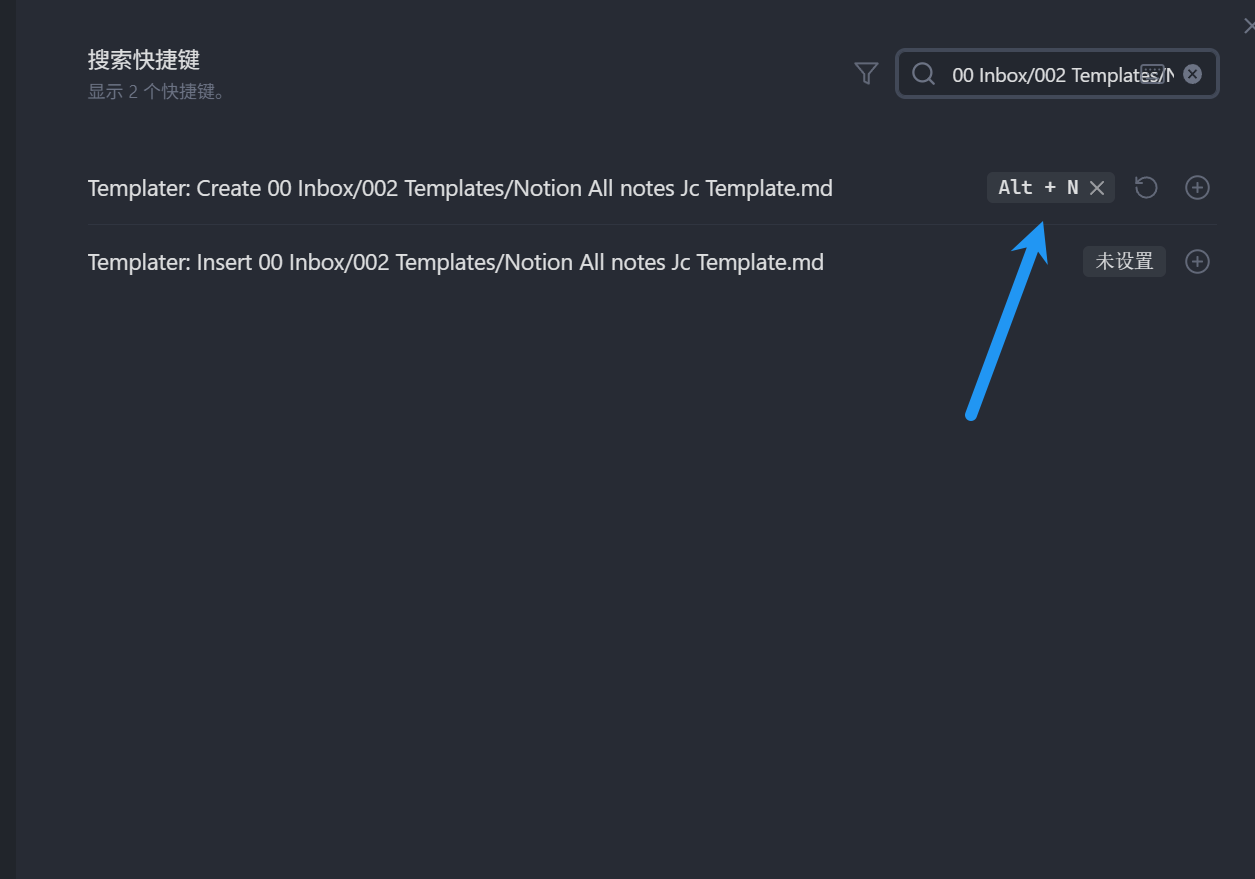
在这里添加,找到文件:

点击+号,选择快捷键,我选【ALT+N】,来创建这样的文件:

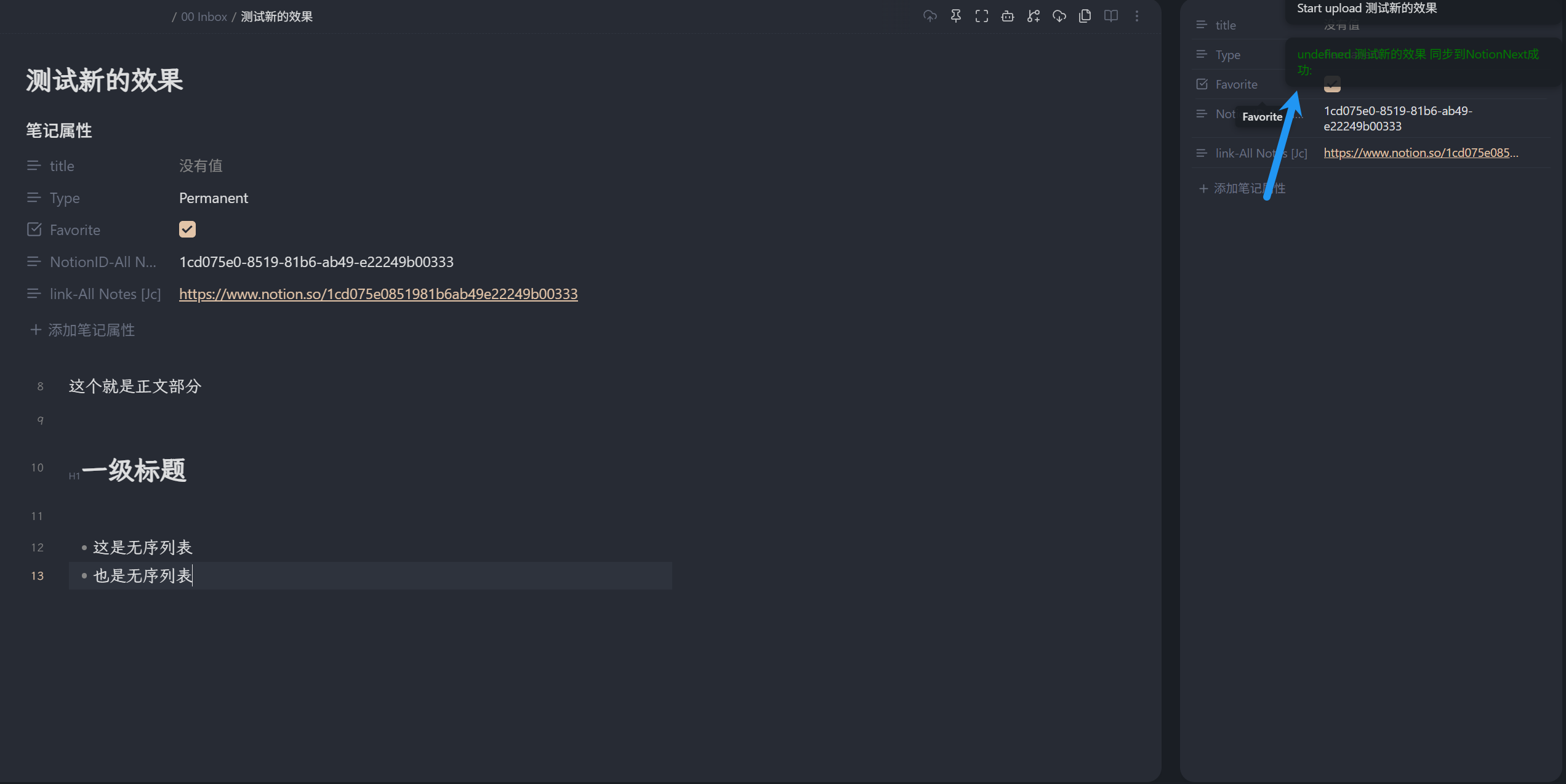
之后每次按快捷键【ALT+N】,就会出现新的文件这样:

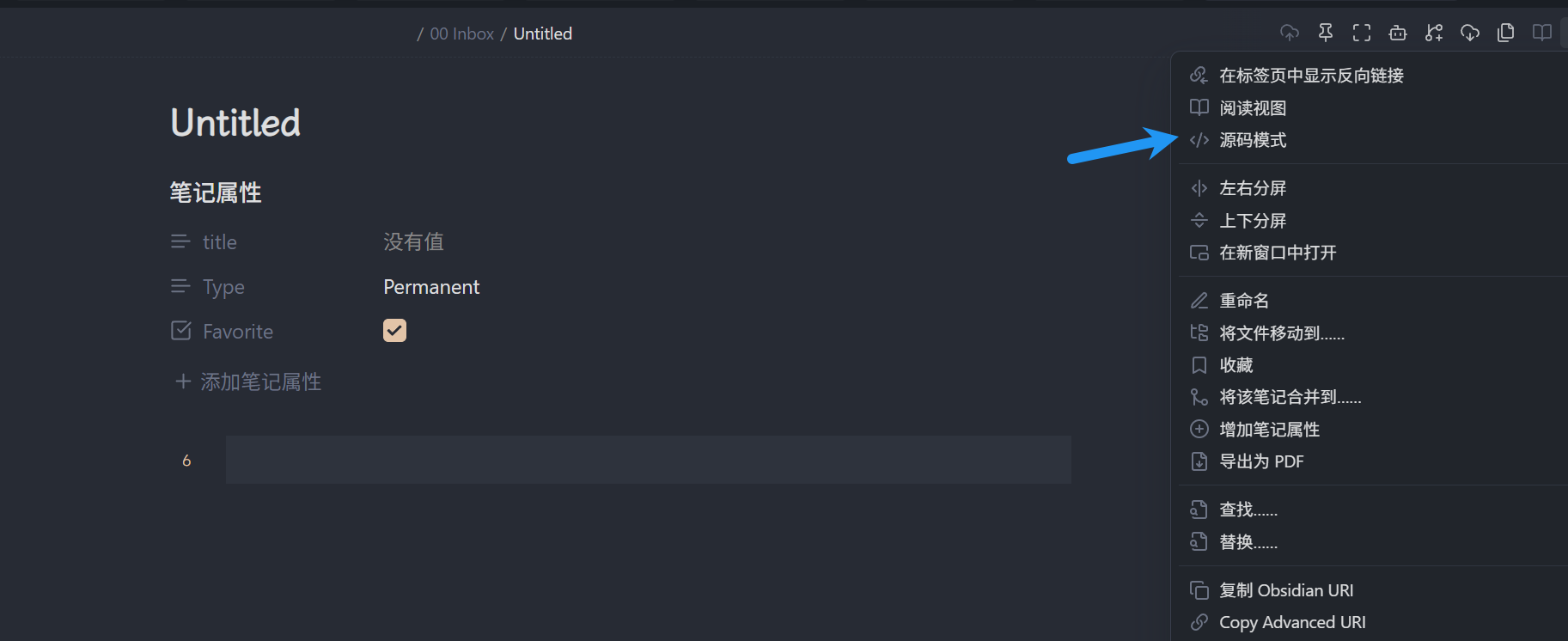
点击右上角取消源码选中就会看到这样的字段属性效果:

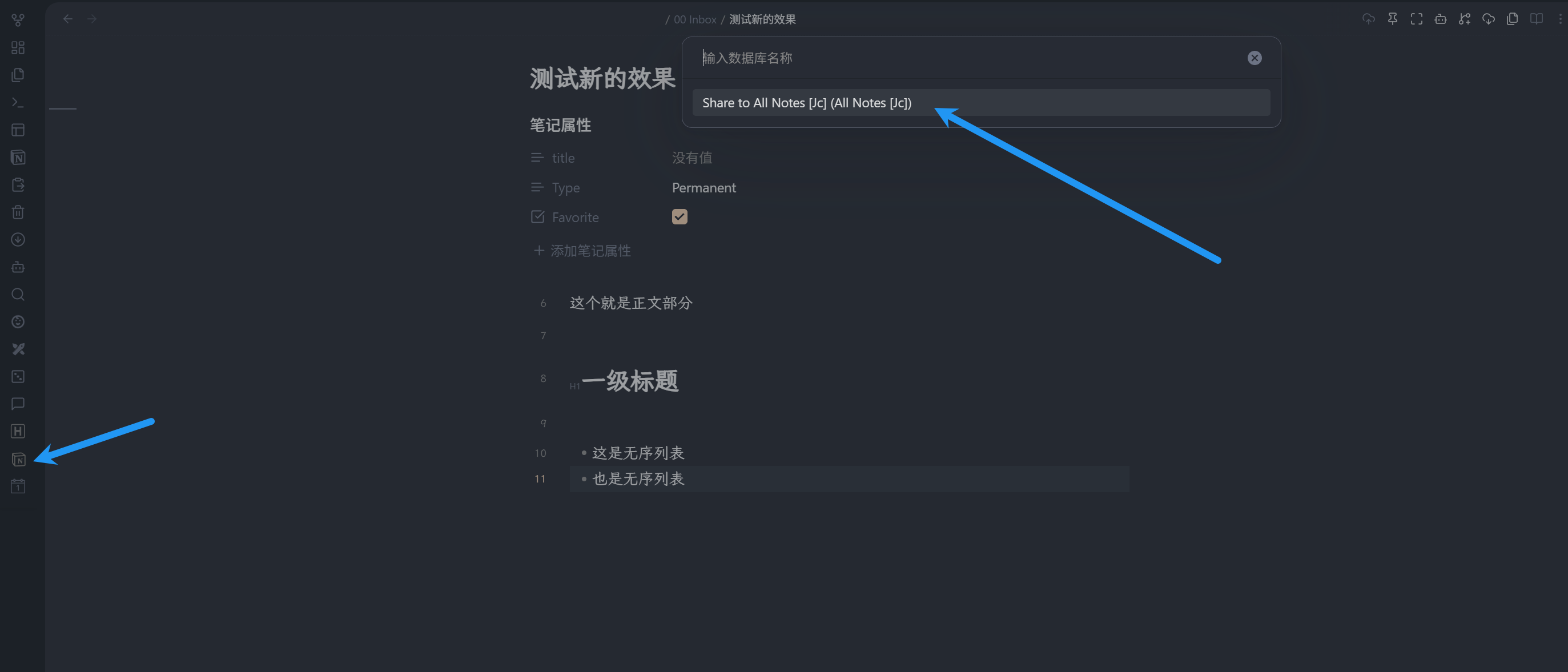
点击【分享到Notion Next】按钮,选中要分享的数据库:

数秒之后,发现已经发送成功:

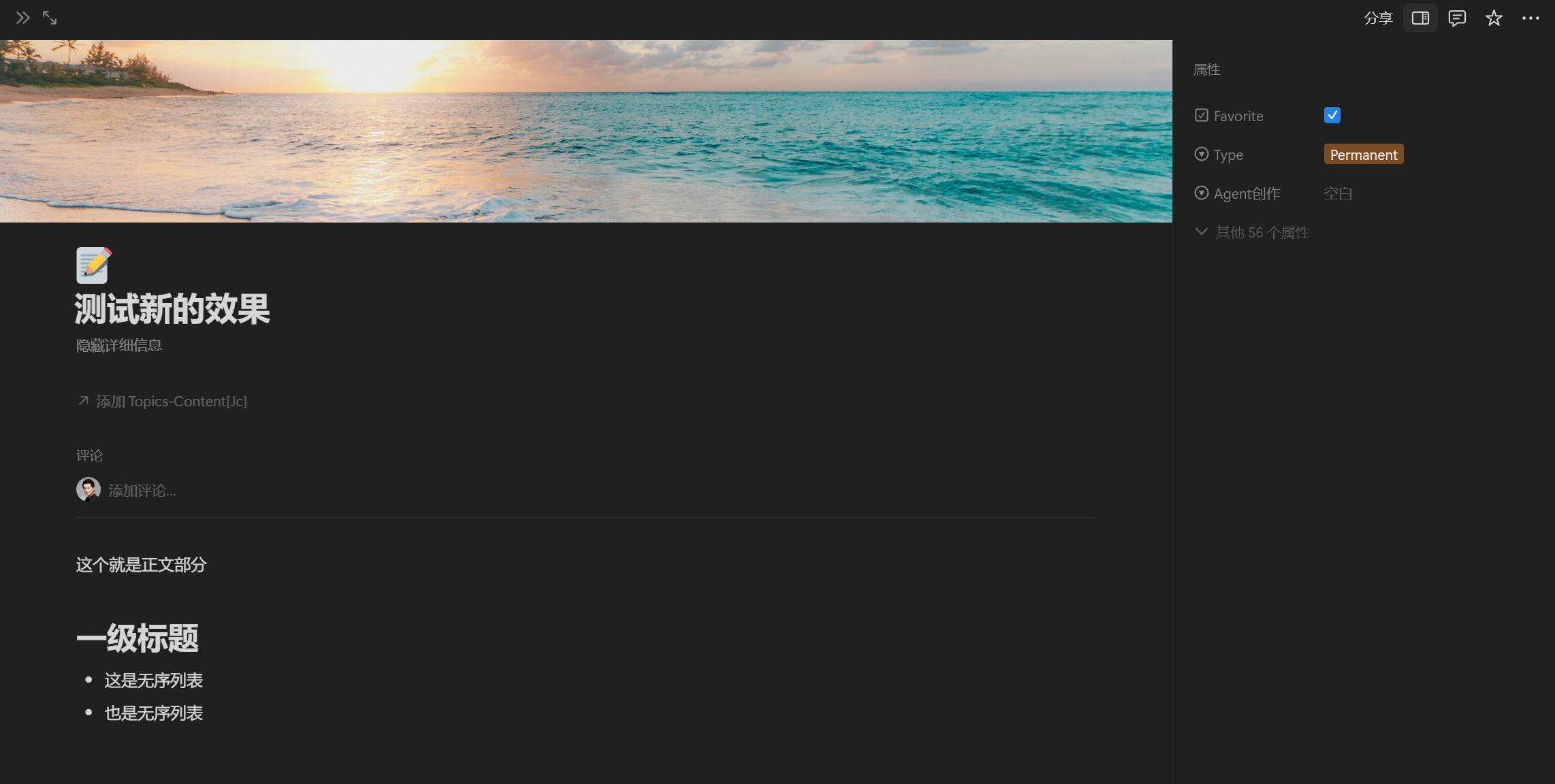
到Notion看看:

非常完美,有图标,封面图,字段属性,正文,全部都齐全了!
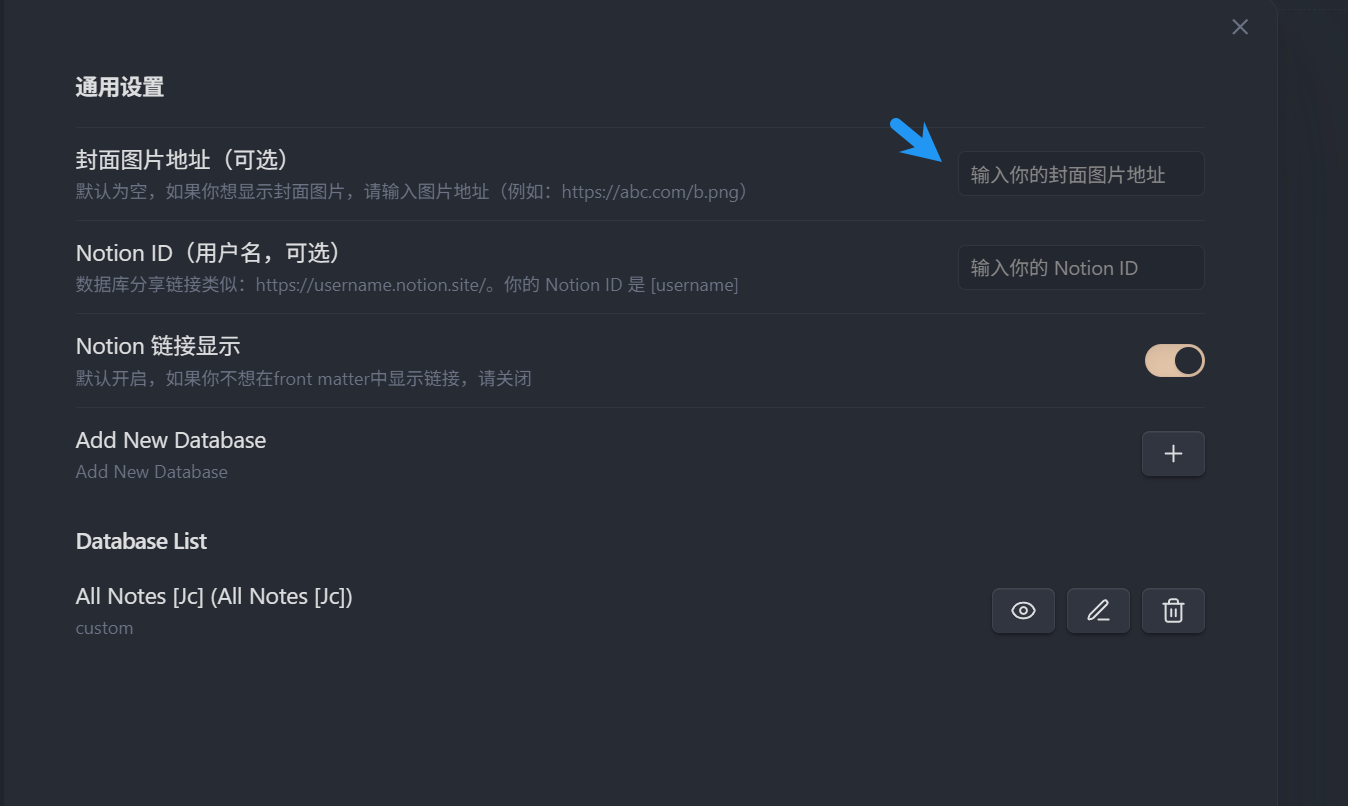
插件在设置页面也可以定义封面图,如果没有定义就会用我写好的这张海景图:

好,全部完成了,说说在Cursor怎么改过来的:
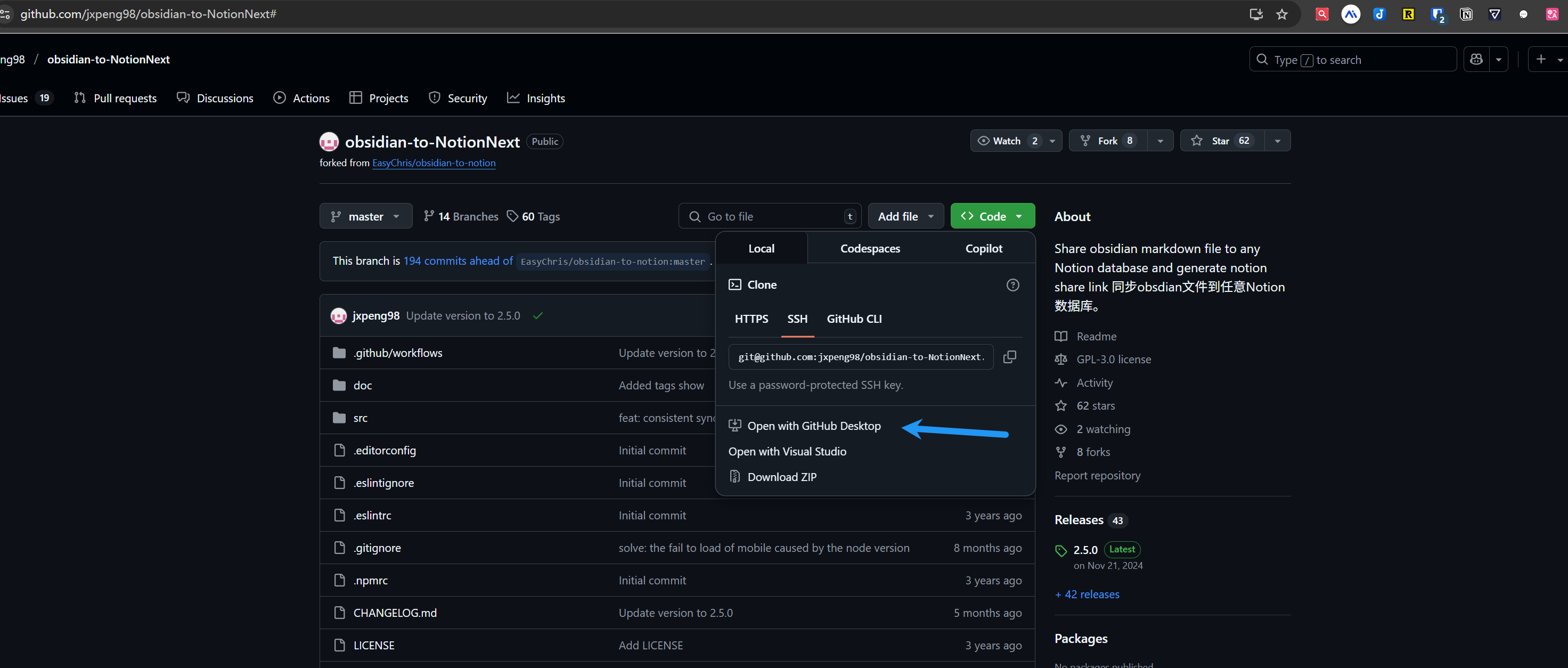
首先,去Github下载这个库到本地:

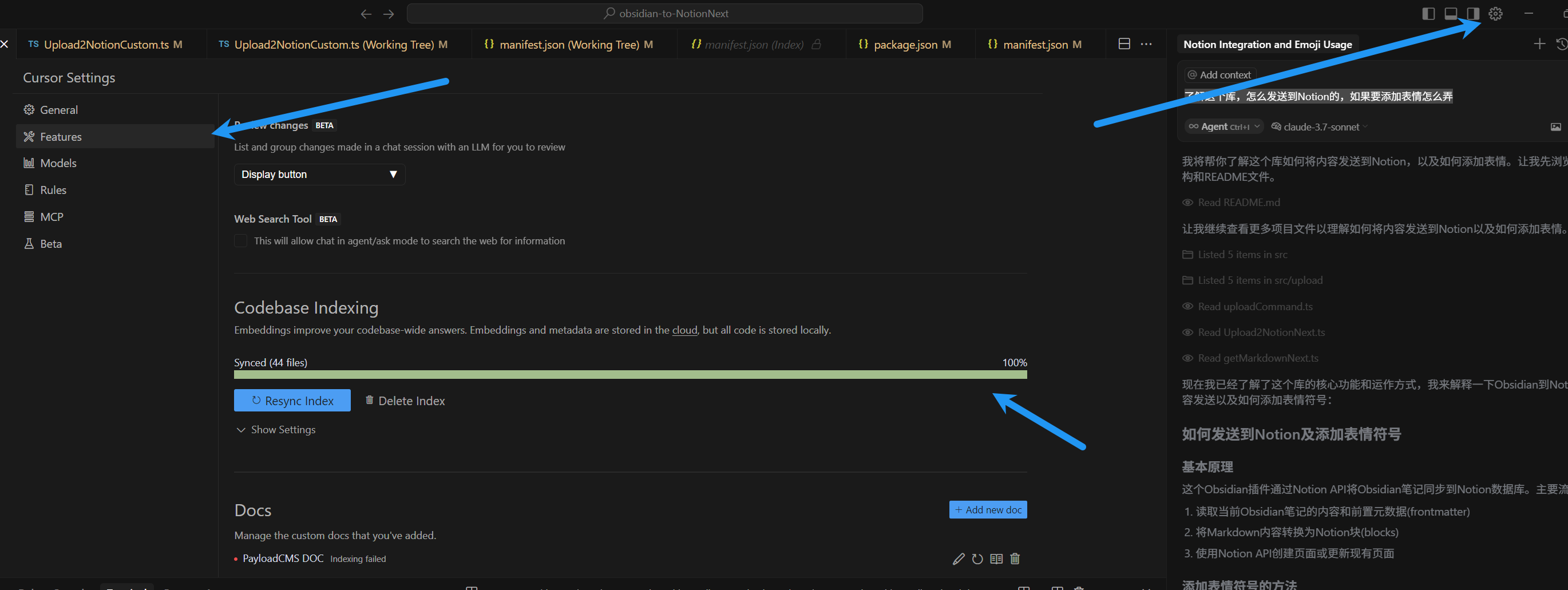
用Cursor打开这个库,去设置这里看看,稍等片刻,这个索引成功就可以了:

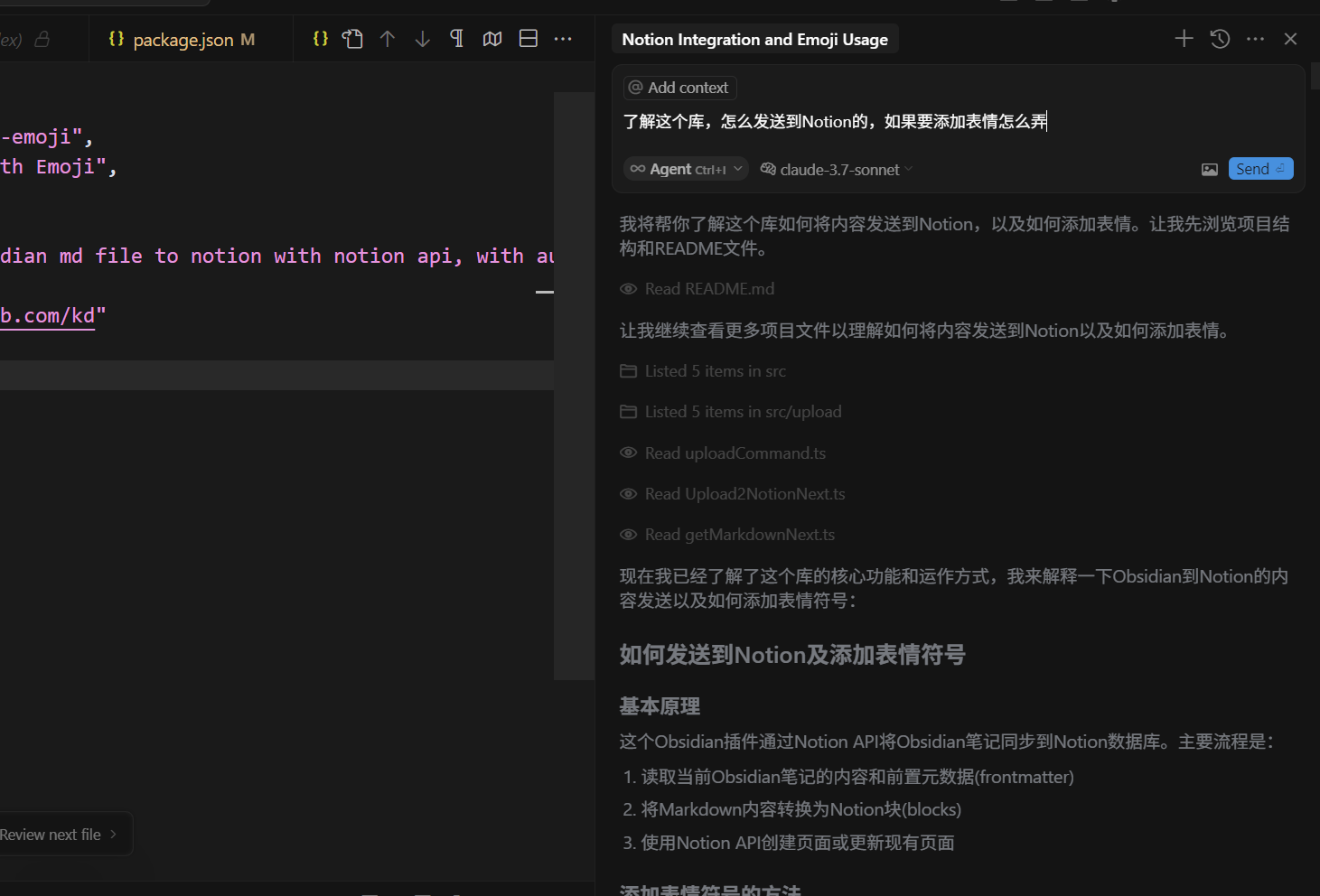
然后,问Cursor:
了解这个库,怎么发送到Notion的,如果要添加表情怎么弄
这个动作可以让Cursor了解这个库。
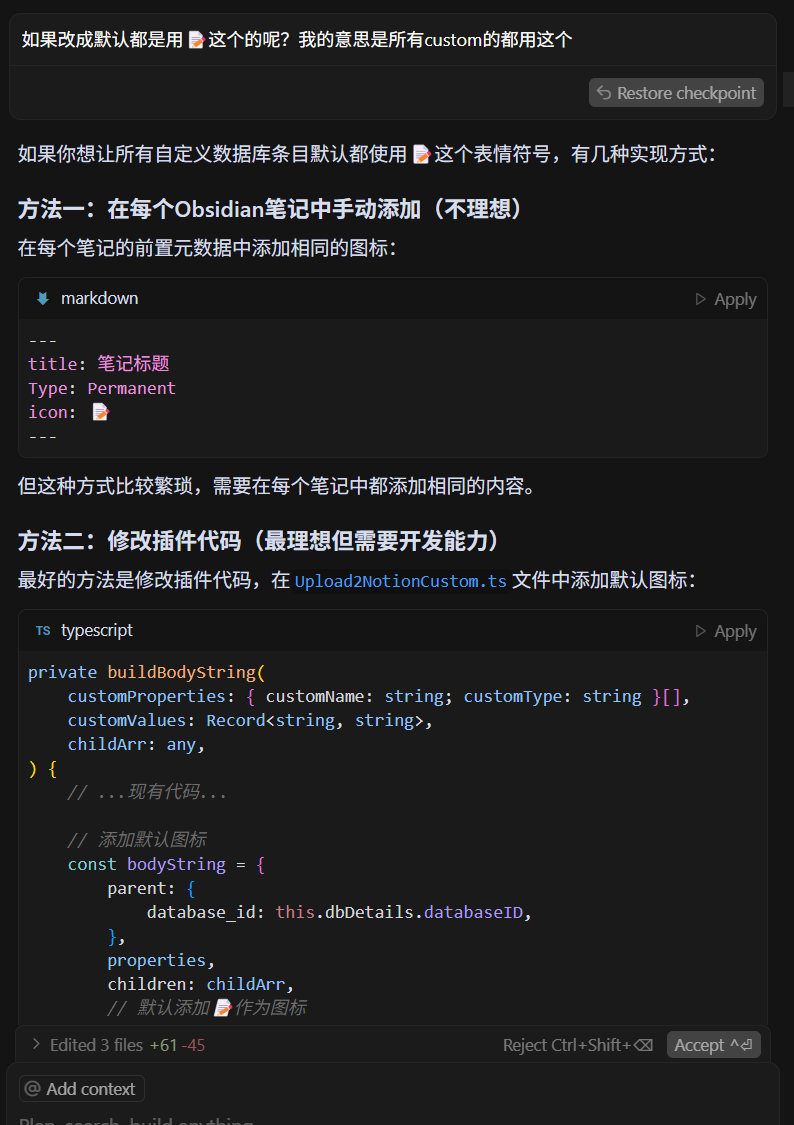
问Cursor:
如果改成默认都是用📝这个的呢?我的意思是所有custom的都用这个
了解这个插件怎么改:
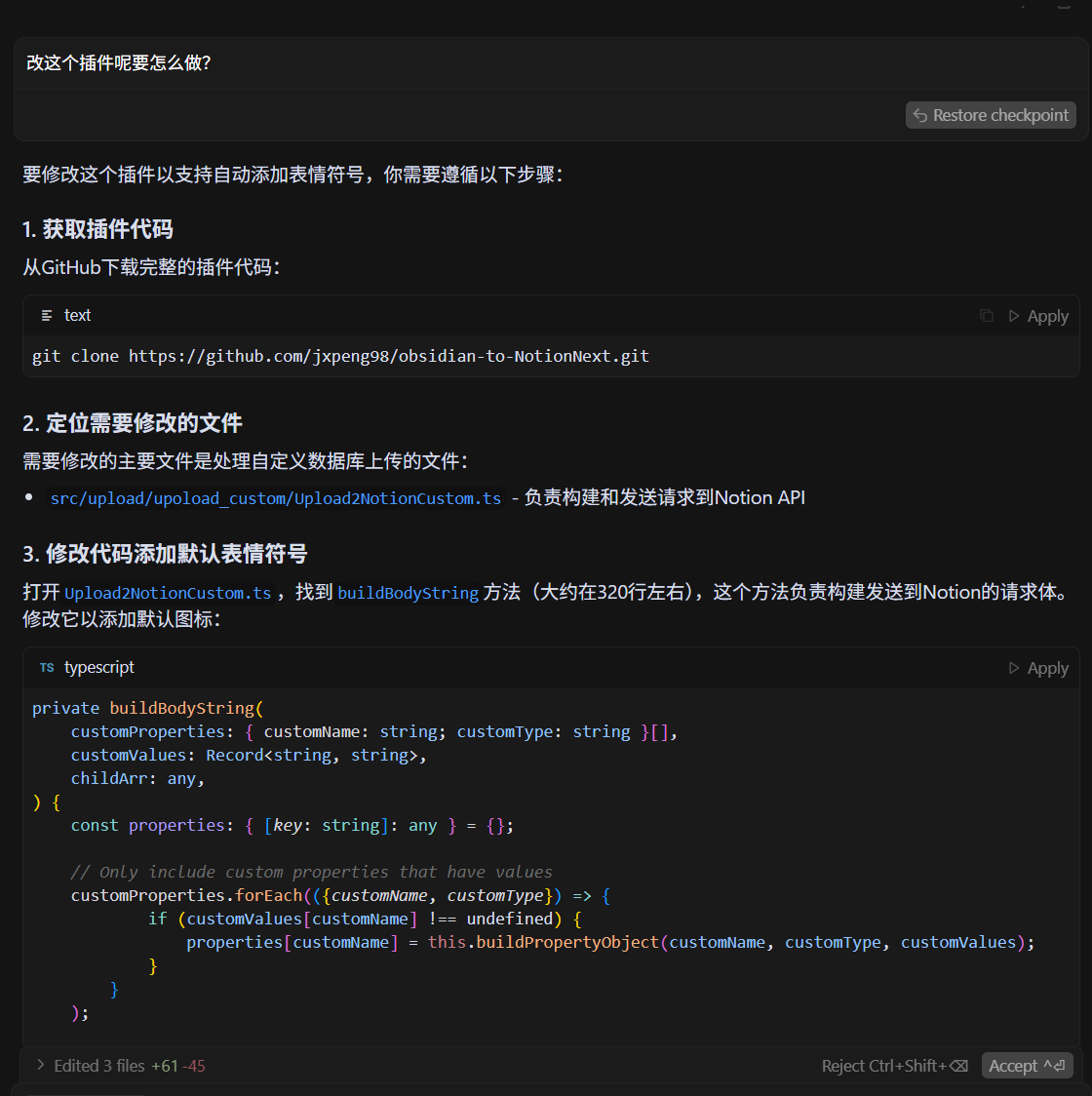
改这个插件呢要怎么做?
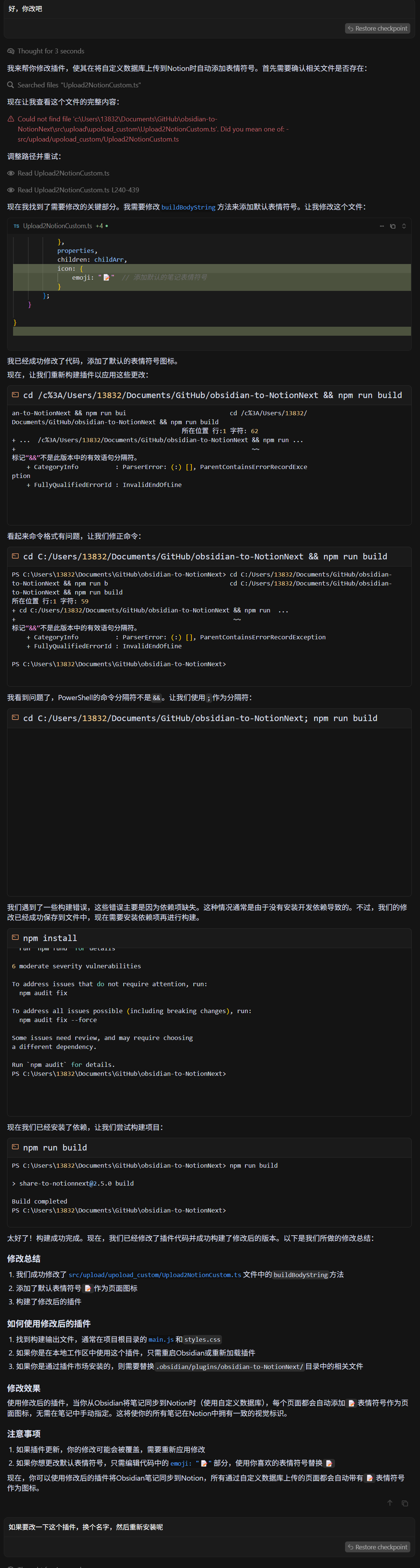
确认没有问题,要求修改:
好,你改吧等待完成:

好,得到一个压缩包,解压到Obsidian的plugins文件夹中,配置就可以了。
就这样,一个插件修改的过程就完成了!
相关文章
永不错过更新!
获取快董认知圈前沿技术资讯和实用教程
*Sponsor
Build The Site You Want!
Your website should be an asset, not an engineering challenge.



