我刚刚搞定了这个在Picgo当中使用Cloudflare R2储存的方式来实现了这个图传的功能。
这个效果呢我觉得是最好的,很方便,更重要的是免费。大家都知道要做这个图床的分享在过去你可能要使用到的像腾讯云。阿里云或者亚马逊云等等这些对象储存的供应商,当然很好。但问题是这些供应商都是有这个访问的费用的,所以心里面还是觉得有点风险,因为这些图片呢毕竟还是会对外,未来去传播的到底有多少人在未来会看得到?这里面可能产生的费用也许会很惊人的。
所以这种担忧,对于大多数人来讲,其实都是一种挥之不去的隐忧吧。自从有了这个Cloudflare里面的R2对象储存之后。访问是免费的,而且它有10GB/月的储存容量给你免费使用,基本上对很多人来讲已经够用了。

这里是费用表:
https://developers.cloudflare.com/r2/pricing/#storage-usage
发现了这样好的存储之后,你可以放心的把图片和视频等资料放到这里,不用担心整个费用的问题了。
那么,对于很多自媒体人来说,创作内容离不开图片、视频,在你要提供给用户访问的时候,这些图片和视频链接都需要是公开访问的,怎么实现这个?
通常有几个方法:
- 复制图片,到储存库上传,然后点击打开创建好的链接,复制。当然比较麻烦了。
- 截图,保存到本地,到各种编辑器中,上传图片的文件,进行编写。
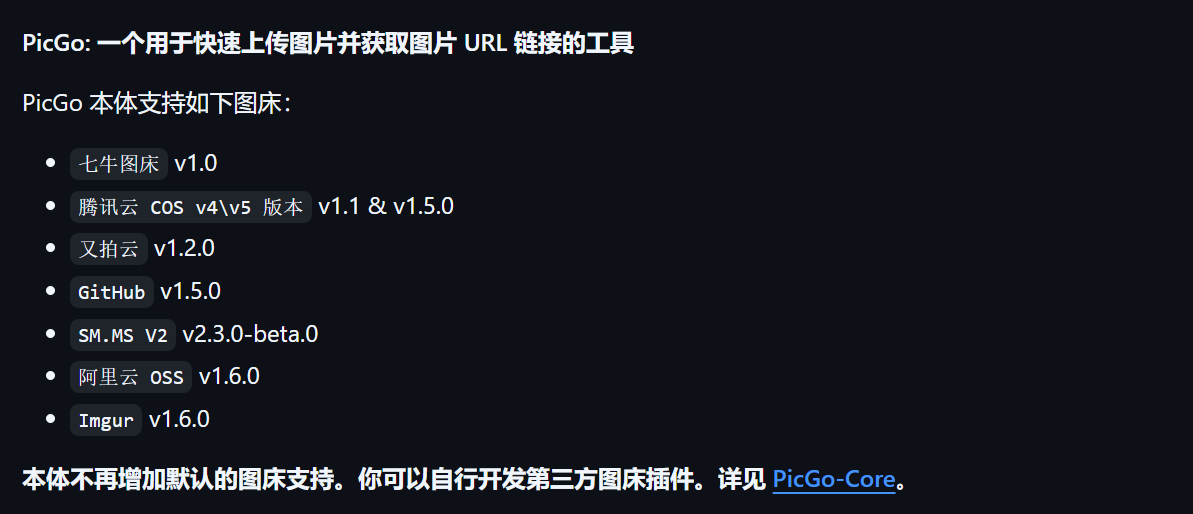
- 截图,快捷键,通过Picgo这些工具来获取到上传好的图片链接。也能在Obsidian等工具中使用插件,非常方便。 Picgo当然好用,问题是,默认只支持这些图床,并没有直接支持R2的, 我花时间找了一圈,确实有些插件,但也安装不了啊!
这个是官方的GITHUB链接:
https://github.com/Molunerfinn/PicGo

官方讲得很明确,不会增加默认图床支持了。
于是,我就有了写个插件的想法。但插件毕竟麻烦,我就想,要不在Quicker里面,先写了几个图片上传到R2的动作。

用了一段时间,后来发现,还是有问题,Quicker默认的剪贴板只能够拿到图片,对于Gif,Webp,Mp4这些视频格式是无法读取的,这不行啊,动画视频效果我也经常要用到,怎么办?
还是回来看看Picgo吧!毕竟Picgo对动画视频都支持!
我就继续找方案,几个小时折腾后,终于搞定了!真是好用,但坑还不少!
那我接下来重新回顾一下整个流程,这里面到底是怎么样去完成的:
首先你得有R2,教程在这里:
坑1:2.31版,我发现无法搜索到插件,我看了官方版本更新说明,原来是最新版才解决了问题。
然后,点击下面链接,要下载最新版本:
https://github.com/Molunerfinn/PicGo/releases
我在用的是v2.4.0-beta.9这个版本
坑2,更新后能搜索了,但要注意,找起来很关键,只有这个【s3-own】插件比较靠谱,很多插件其实都不维护了。
https://img.deku.cc/03ec8c1ce74dedba6c1837c847c912b0.webp
找到后,点击安装。
坑3,配置,因为这个是S3的类型,Cloudeflare的R2也是用S3的API结构,所以是通用的,但这些名词不同,很容易搞混!
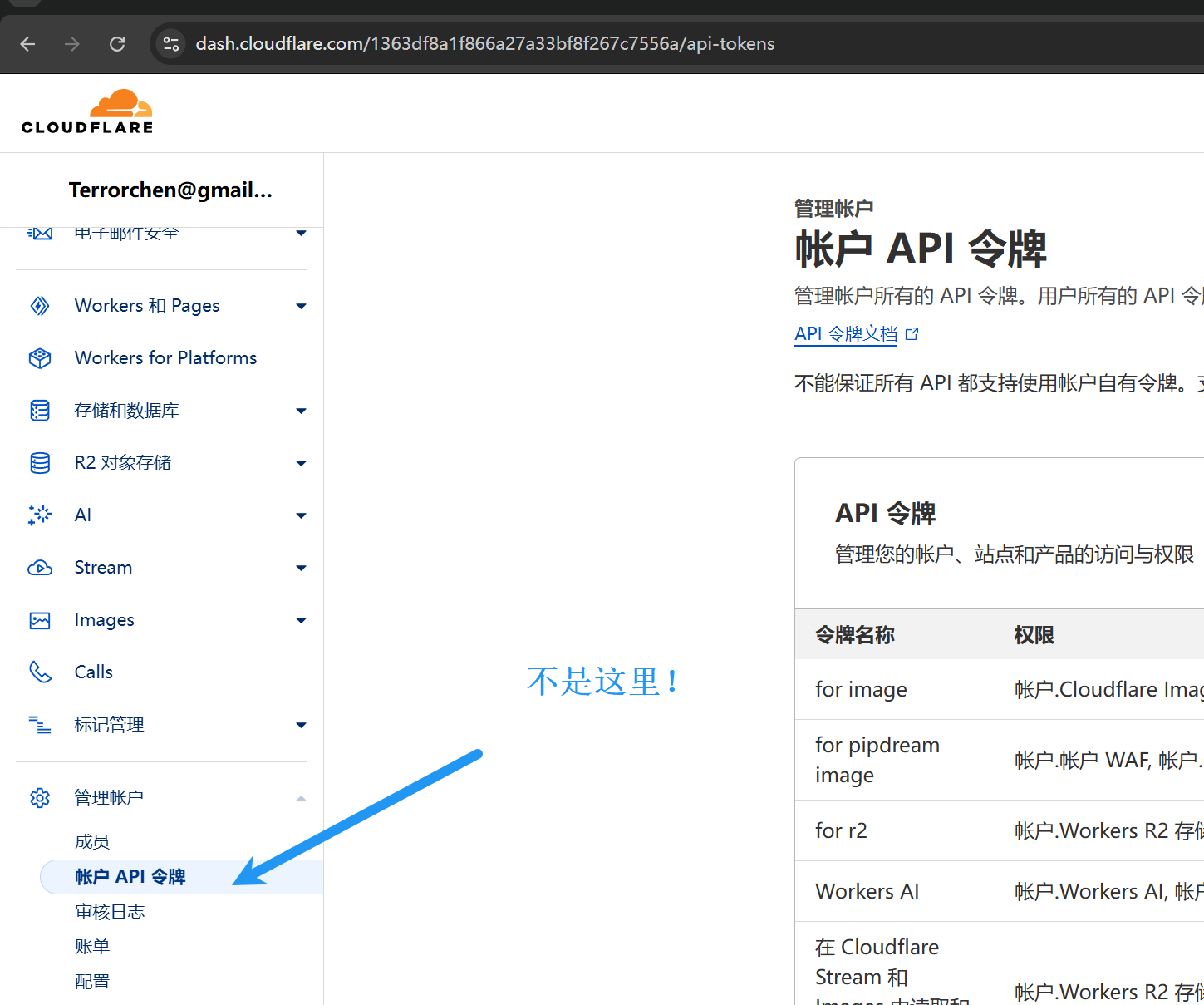
- API 令牌配置:特别留意,不是这里!

是这里才对! 记得是R2 对象储存里面的!

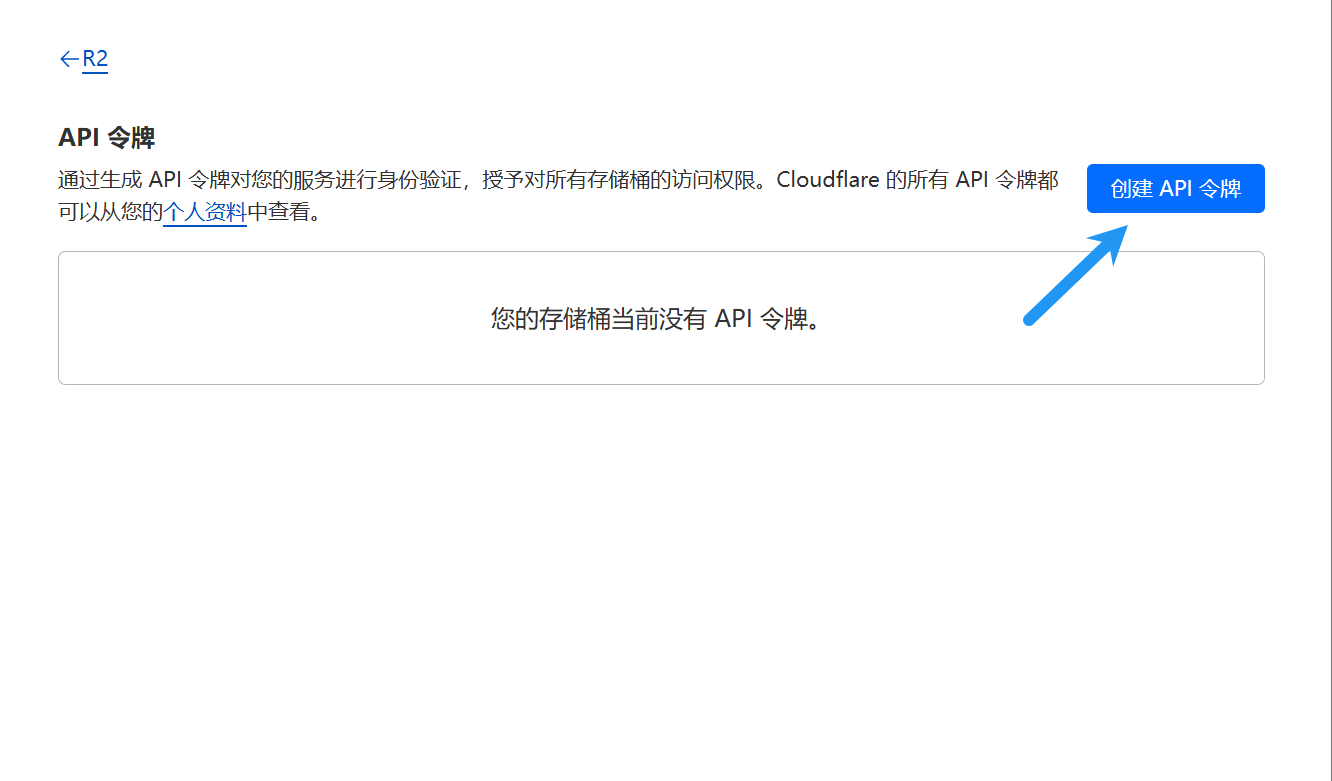
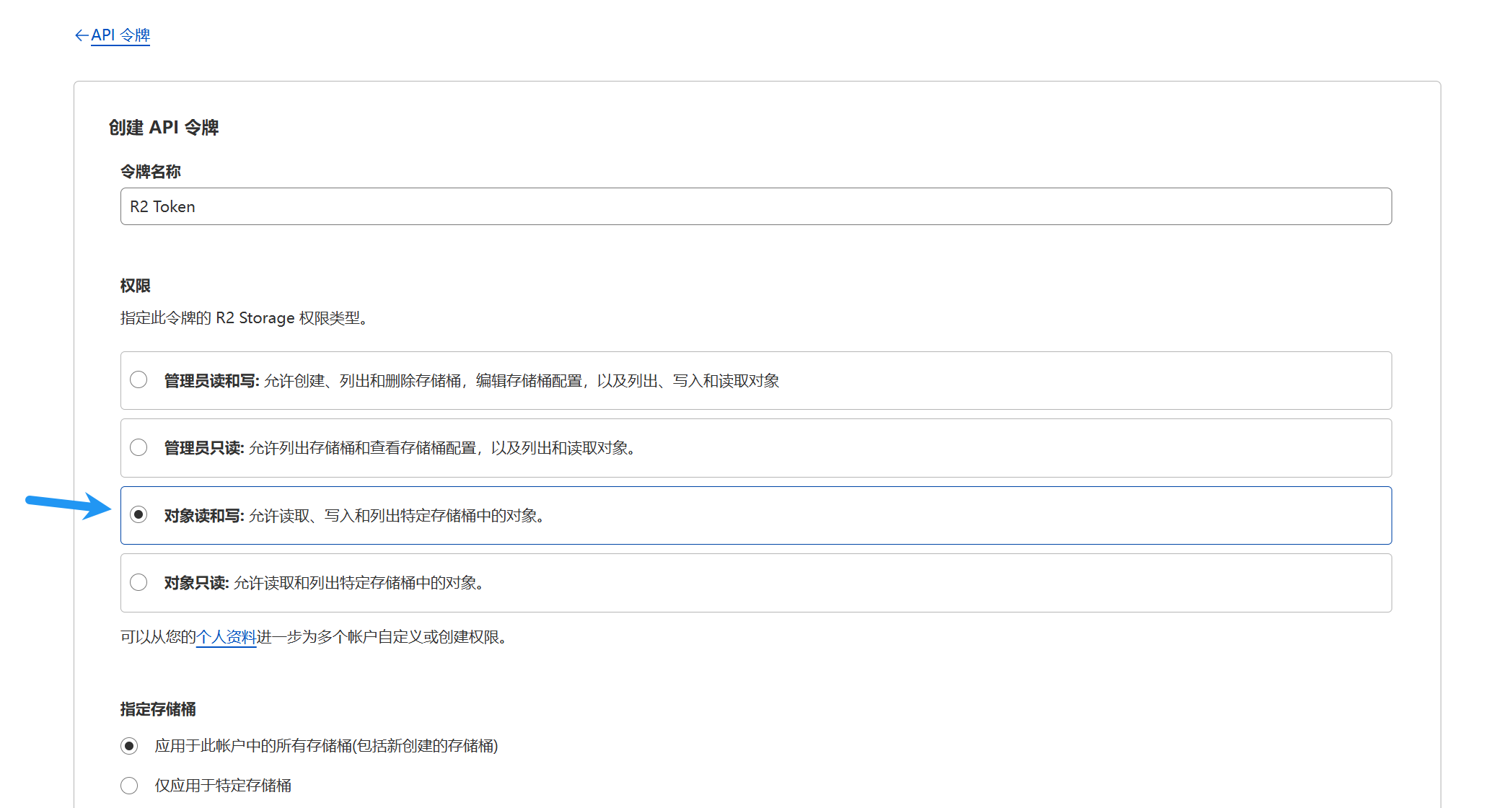
然后点击创建令牌:

权限选择【读和写】:

储存桶根据你自己需要选择那些是你想要提供权限的。
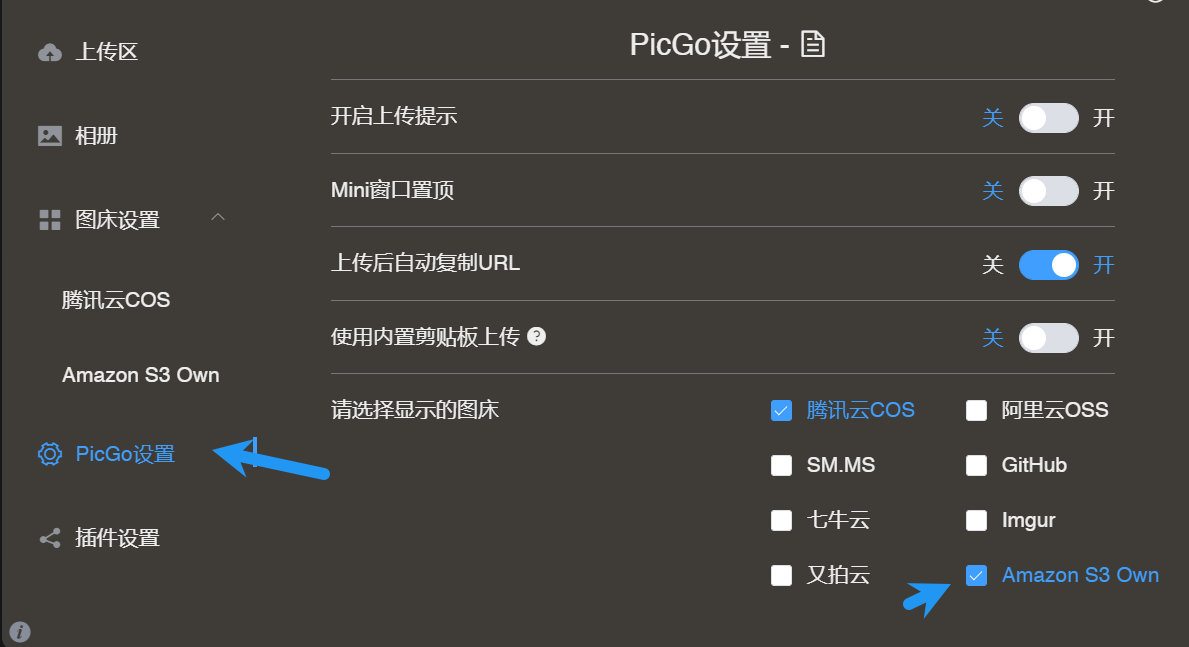
现在来到Picgo插件中配置,首先是在Picgo设置中要打开这个插件:

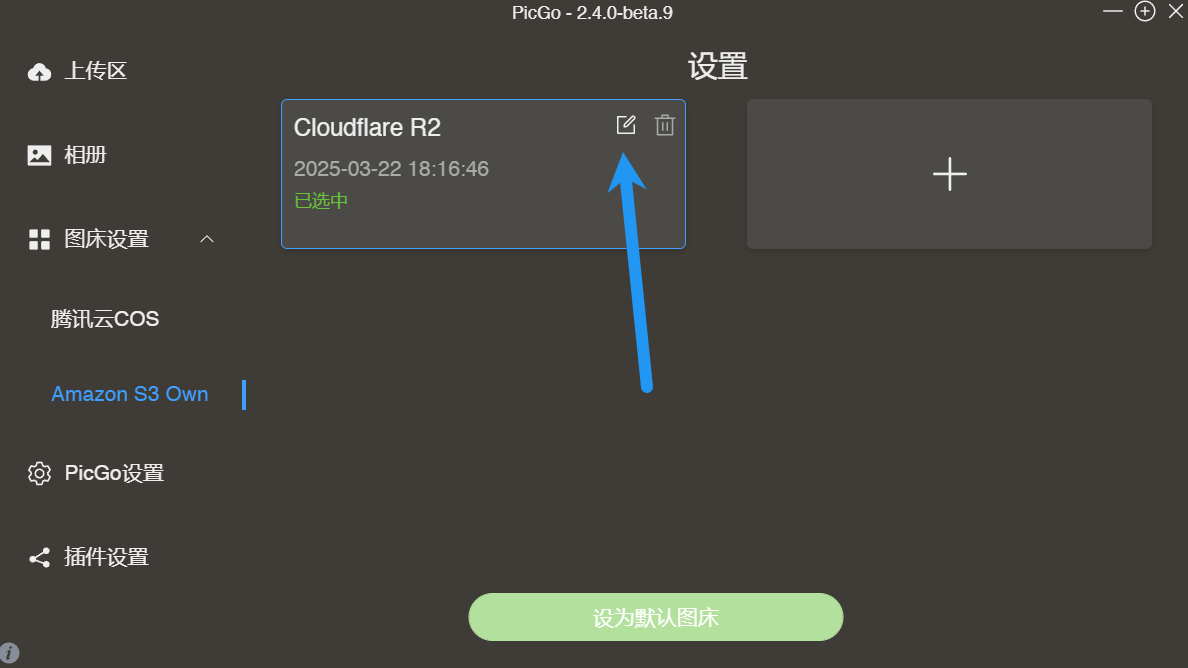
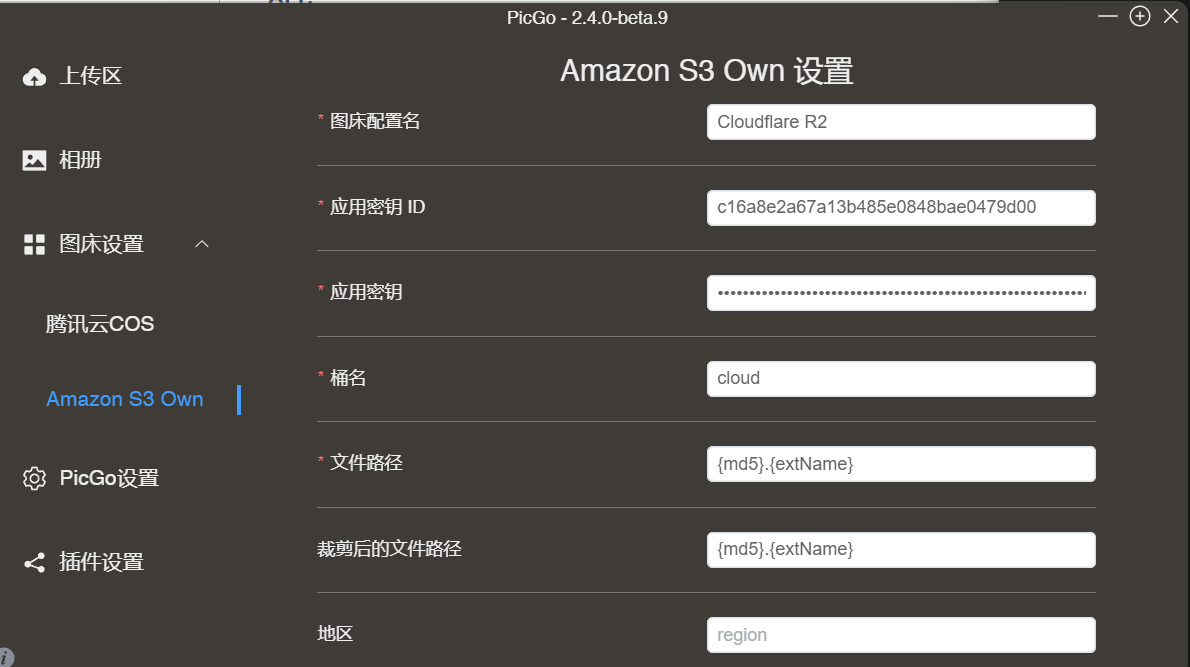
然后点击【图床设置】,Amazon S3 Own

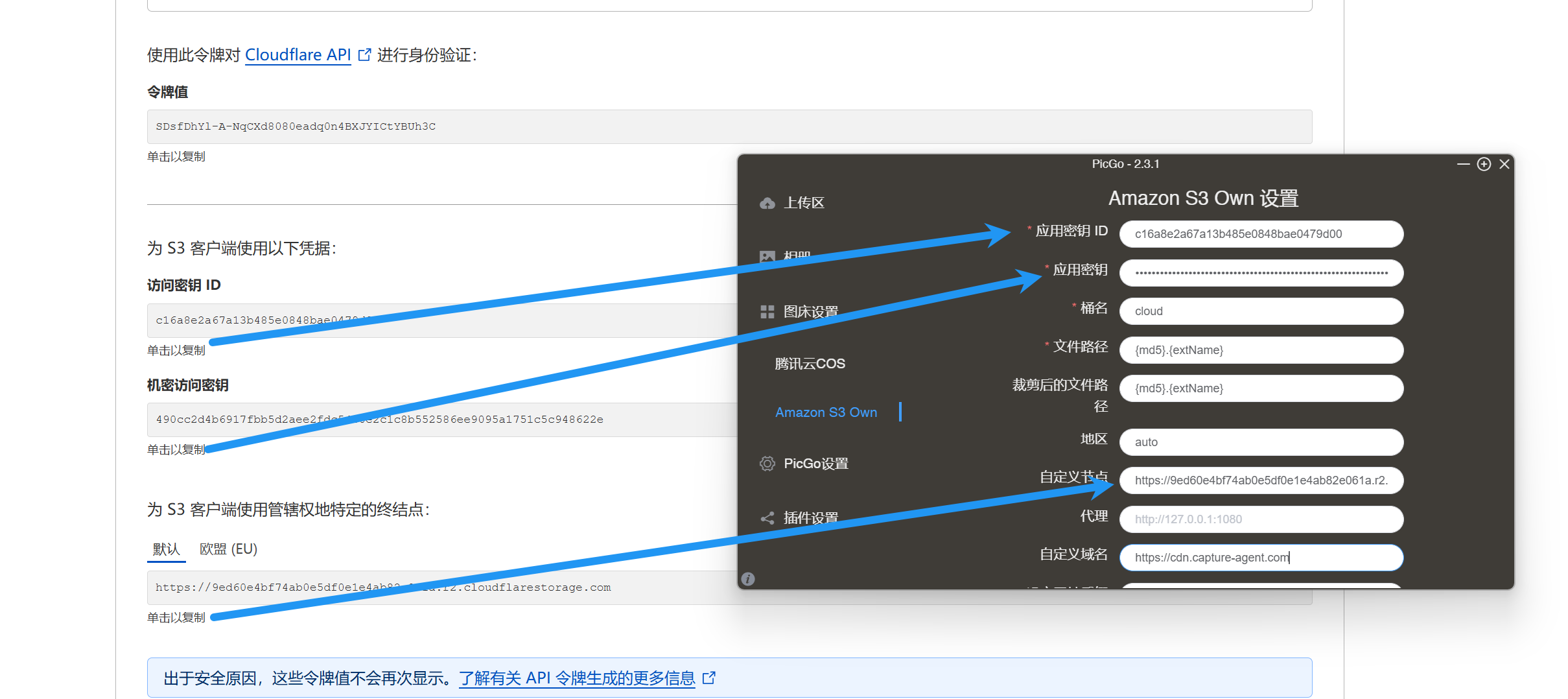
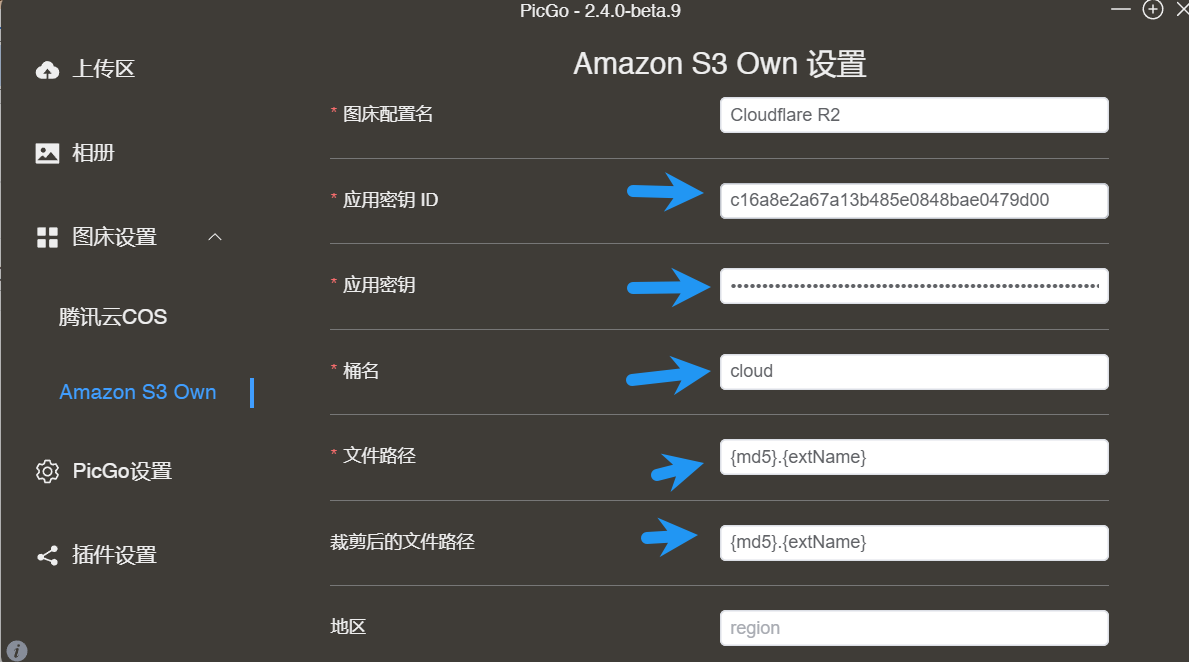
然后,根据之前在Cloudflare创建好的API 令牌进行配置: 特别注意!【访问密钥ID】就是【应用密钥ID】,【机密访问密钥】就是填【应用密钥】,不要搞错!上面的令牌值不用管。

好,然后按照这个图片中的流程填写:

【桶名】,就是你R2的储存桶名称:这里写的就是【cloud】。
文件路径,直接用我这里提供的这个,代表用md5随机码+后缀:
{md5}.{extName}裁剪后的路径,也是这个,有需要自己调整,但我试过容易有问题,建议用这个:
{md5}.{extName}地区留空: 自定义节点就是这个之前的自定义终结点,也可以在这里找到:

https://img.deku.cc/9d64fd107bdee6e2f7fdd5115c39787d.webp
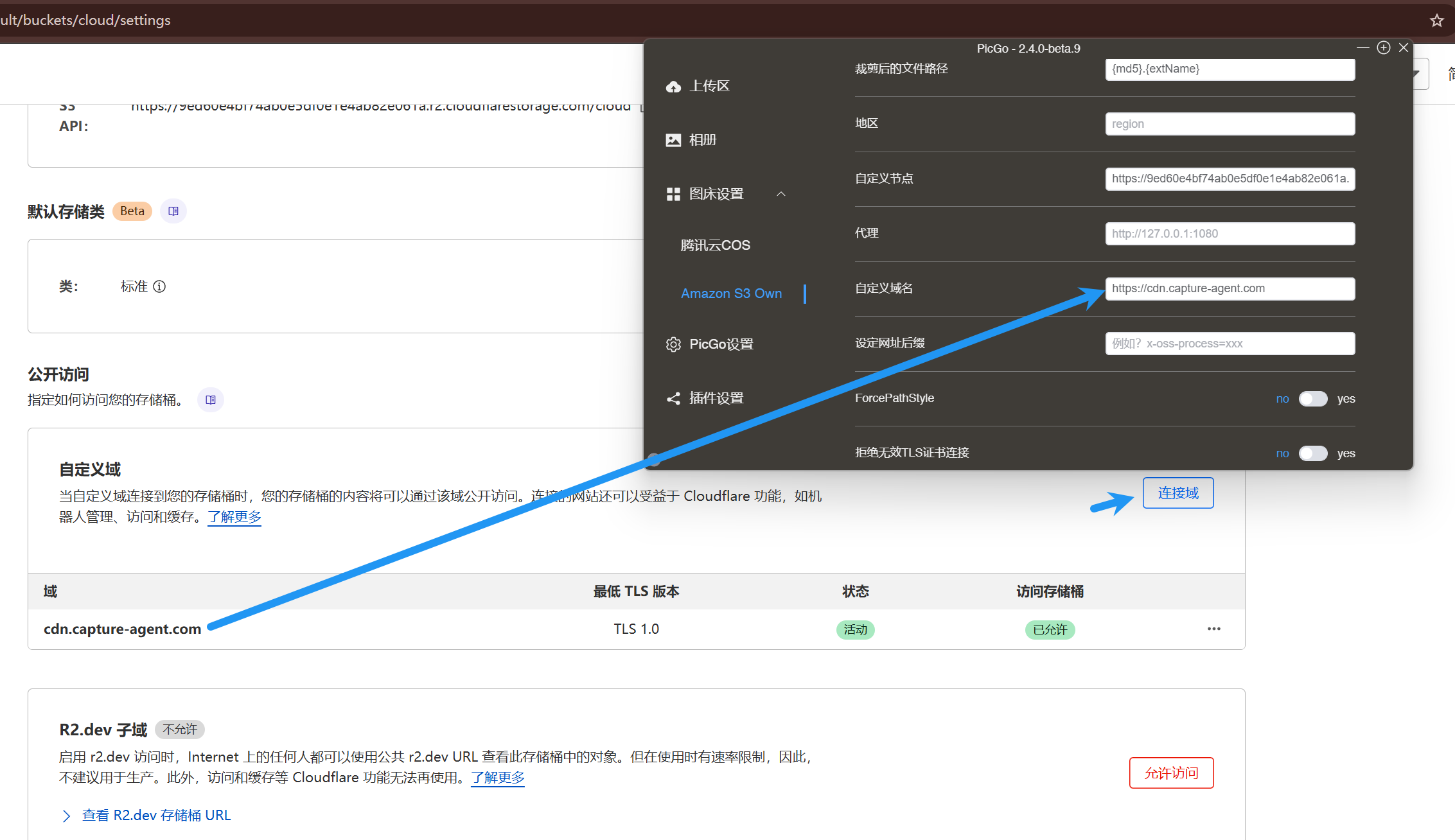
https://1363df8a1f866a27a33bf8xxxxxxxxx56a.r2.cloudflarestorage.com自定义域名:
详细设置【R2 自定义域名】教程,请查看这个链接:
https://www.yi-min.com/posts/cloudflare-r2-image-hosting-custom-domain

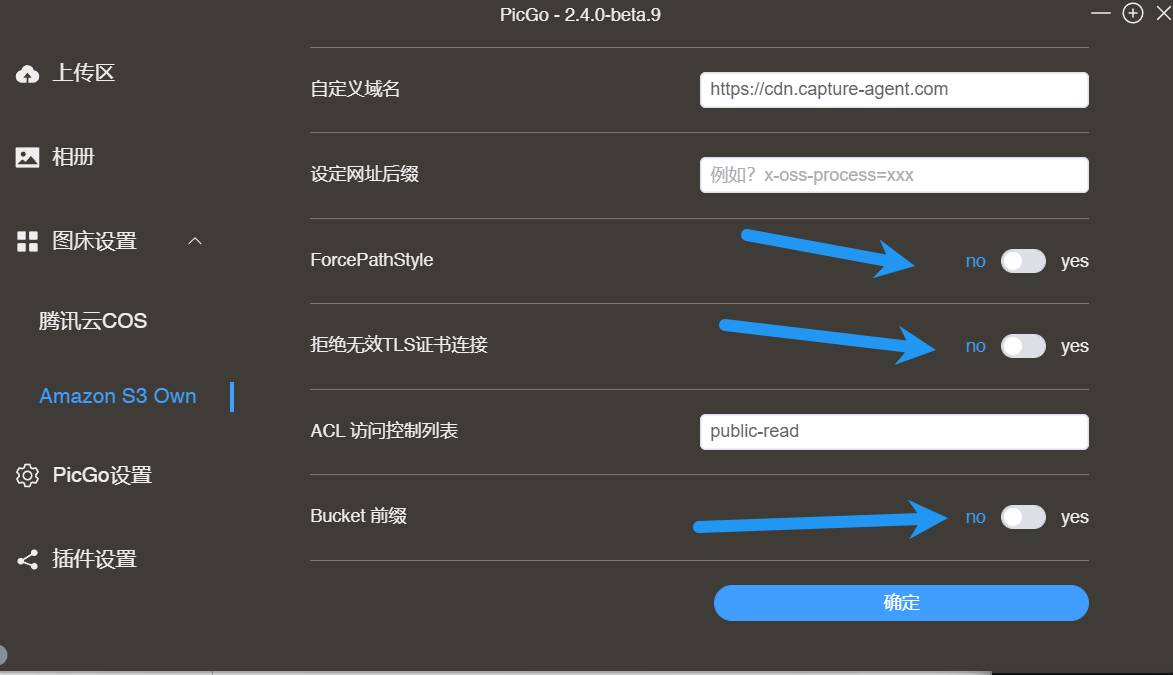
其他的就按照这个设置,然后点击【确定】

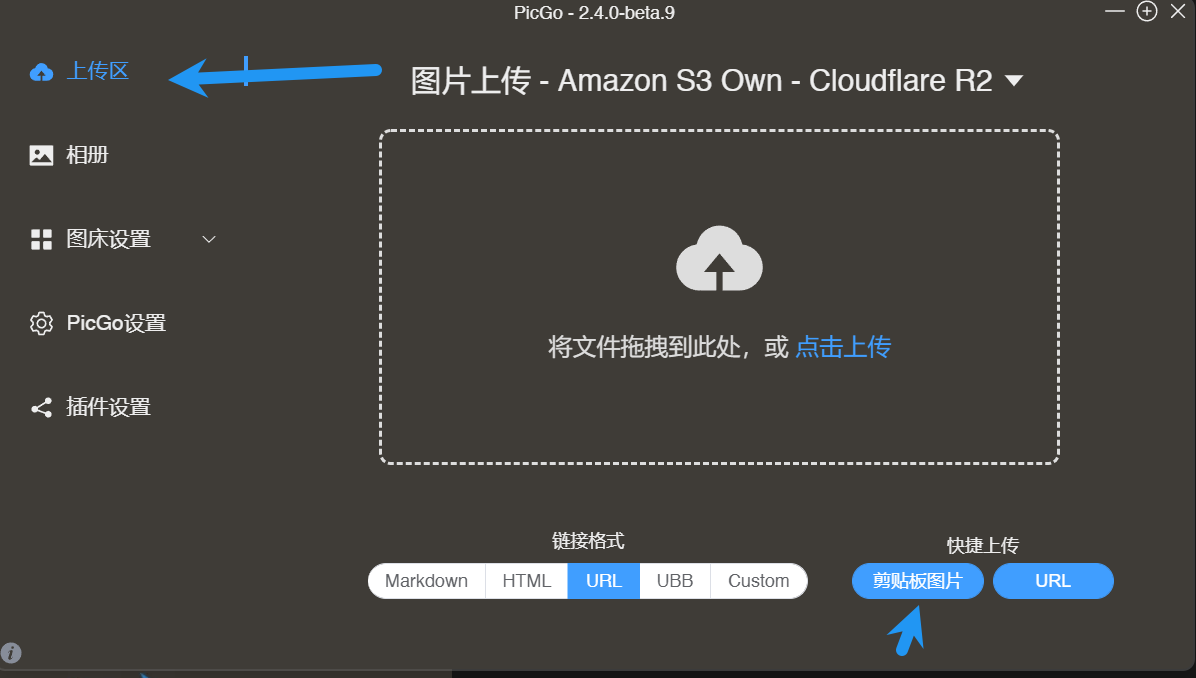
可以去试试截图上传了:

完成!会收到上传成功通知。
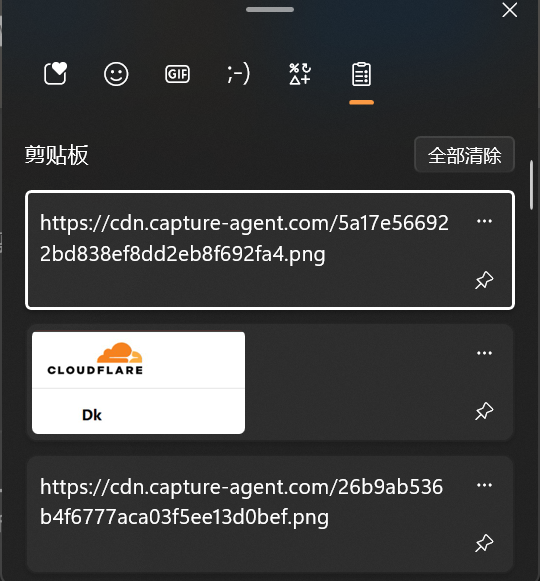
用Win+V或者粘贴到任何地方,就能看到剪贴版里面更新了

使用时的注意点:
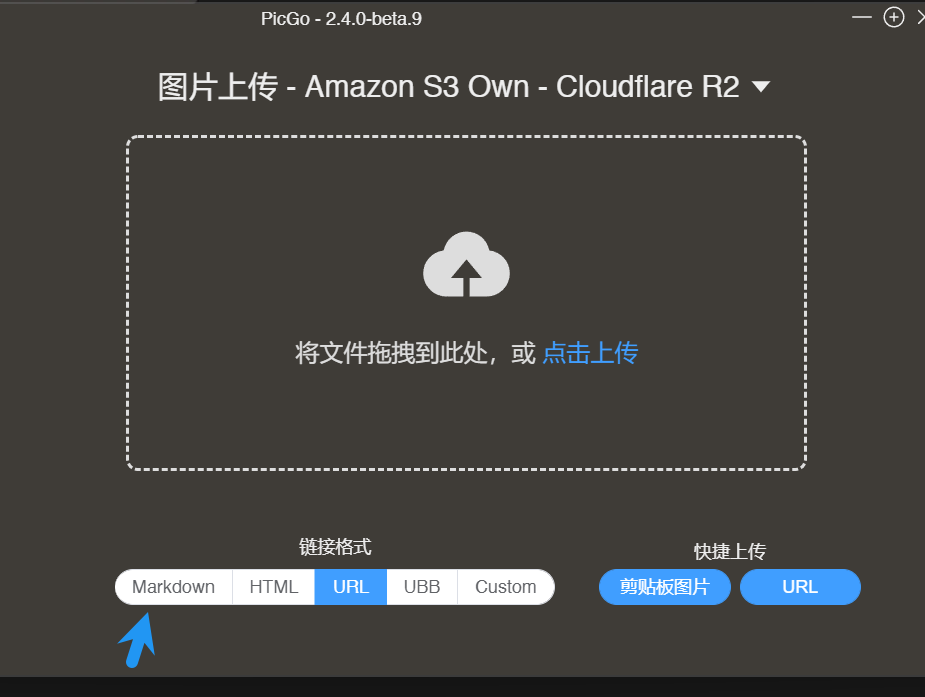
- 返回链接的形态

Markdown格式适合如Obsidian,Heptabase等直接预览这样的编辑工具。 Html适合网站,Word等 URL格式是我常用在Notion写作时用的粘贴URL链接会直接弹出引用效果,我还写了一个Quicker动作来实现自动化。 https://getquicker.net/Sharedaction?code=ea614212-dd6c-4fd5-b6ae-08dd683b6942
图片链接
- 上传超时
- 有时候可能会出现上传超时,也许是Picgo这个版本未稳定,试试重启。
- 或者,重新删除,粘贴多一次这个密钥,然后确定,再试试。

3. 还有一个可能是你的网络环境对你设置的域名访问有某种限制,情况如果验证,考虑更换域名关于设置Picgo和R2的教程就到这里,祝你配置成功!
以下是相关链接:
https://www.yi-min.com/posts/cloudflare-r2-image-hosting-custom-domain
获取快董认知圈前沿技术资讯和实用教程
Your website should be an asset, not an engineering challenge.